如何制作滑动手机屏幕 Axure 8.0 制作手机界面上下滑动动画
日期: 来源:铲子手游网
如何制作滑动手机屏幕,Axure 8.0是一款强大的原型设计工具,使用户能够轻松制作手机界面上下滑动动画,滑动手机屏幕在现代应用中已经成为一种常见的交互方式。通过使用Axure 8.0,用户可以通过简单的拖拽和链接操作,创建出具有流畅滑动效果的手机界面原型。这种动画效果不仅可以增加用户体验的互动性,还能更直观地展示应用的功能和内容。不需要编写复杂的代码,只需在Axure 8.0的界面上设置相关属性,就能轻松实现手机界面的上下滑动动画。无论是设计师还是产品经理,都可以通过Axure 8.0来制作出令人满意的手机界面原型。
Axure 8.0 制作手机界面上下滑动动画
具体方法:
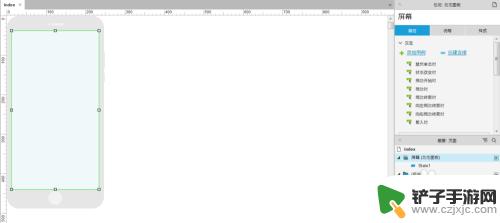
1.打开Axure 8.0,在网上找一个手机外壳的图片。然后添加大小和手机屏幕相等的动态面板,命名为“屏幕”

2.然后双击State1,添加一个矩形,宽度=屏幕宽度,长度任意。
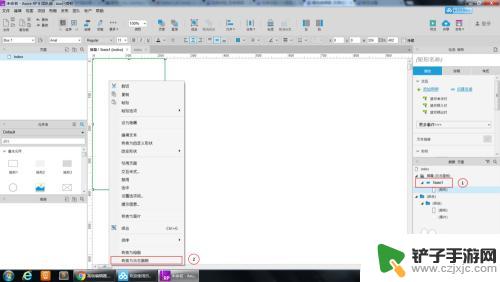
然后选中矩形,点击鼠标右键。选择转换为动态面板,命名为“内容”

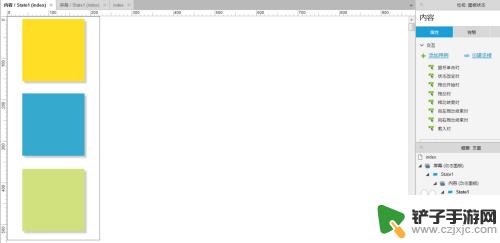
3.然后在“内容”动态面板中,搭建你的手机界面。如图,我随便添加了几个Axure自带的原件

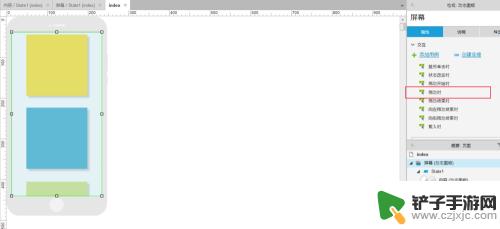
4.然后回到Index界面,选中“屏幕”动态面板。双击【拖动时】

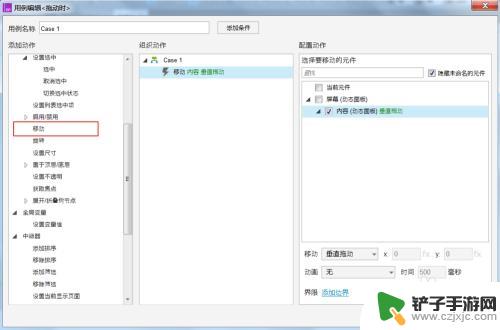
5.选择【移动】,勾选“内容”动态面板,选择移动为垂直移动

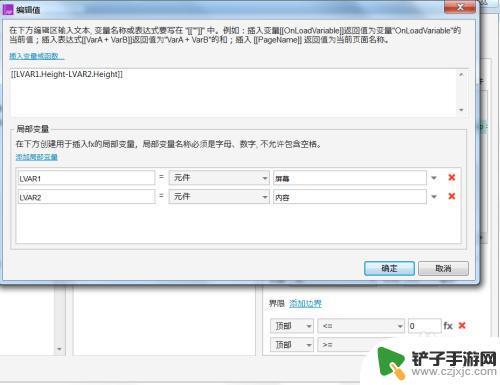
6.点击添加边界。
⑴顶部<=0
⑵如图
配置完成后,按F5发布一下,查看效果

以上是如何制作滑动手机屏幕的全部内容,如果您遇到这种情况,您可以按照以上方法解决,希望这些方法能对大家有所帮助。














