怎么用手机给网页设置密码 如何为HTML网页设置访问密码
怎么用手机给网页设置密码,在当今信息时代,网络安全问题备受关注,为了保护个人隐私和网页内容的安全,设置访问密码成为了一种常见的做法。而如何利用手机为HTML网页设置访问密码成为了许多人关注的焦点。通过手机设置密码,可以有效防止他人未经授权地访问网页内容,确保信息的安全性。本文将介绍如何使用手机给网页设置密码,以及为HTML网页设置访问密码的步骤和方法。无论是个人网页还是商业网站,通过设置密码,我们可以更好地保护网页内容,提升网络安全。
如何为HTML网页设置访问密码
操作方法:
1、新建index.html页面
紧接着前面共享目录中的本地网站来写,可以省去许多麻烦。各位看官也能读懂。
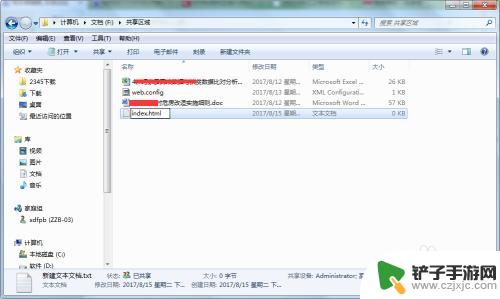
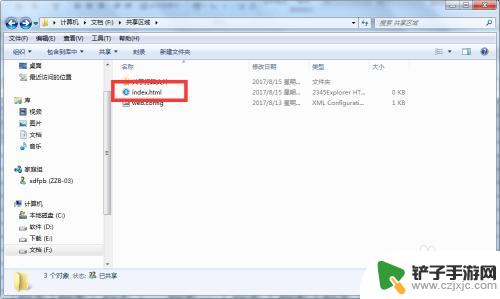
在共享目录中新建一个text文本文件,重命名为index.html。如图:
0如何建立局域网共享目录



2、写入HTML文件
任何一个网页式的文件,必须要有HTML文件的元素。才算合格的网页。
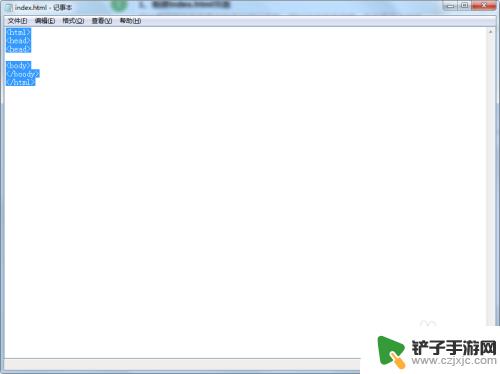
用记事本打开index.html,输入以下元素:
<html>
<head>
</head>
<body>
</boody>
</html>
如图:

3、添加JS脚本
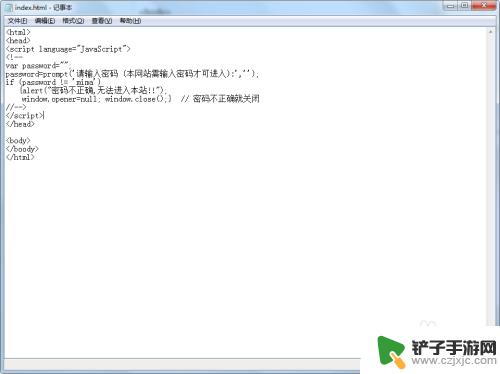
在<head>之间添加以下JS脚本代码</head>
<script language="JavaScript"><!--var password="";password=prompt('请输入密码 (本网站需输入密码才可进入):','');if (password != 'mima') {alert("密码不正确,无法进入本站!!"); window.opener=null; window.close();} // 密码不正确就关闭//--></script>
如图:

4、添加网页内容
添加网页内容可以验证密码输入正确后进入网页的内容。
在<body>之间随意添加元素</boody>
比如:
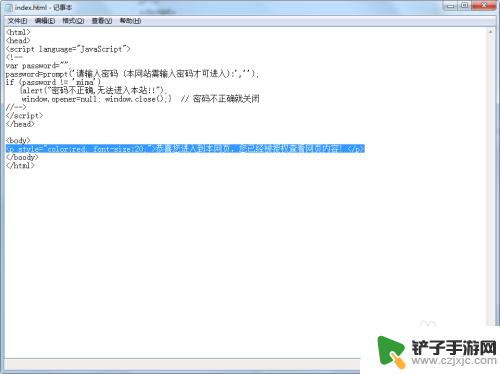
<p >恭喜您进入到本网页,您已经被授权查看网页内容!</p>如图:

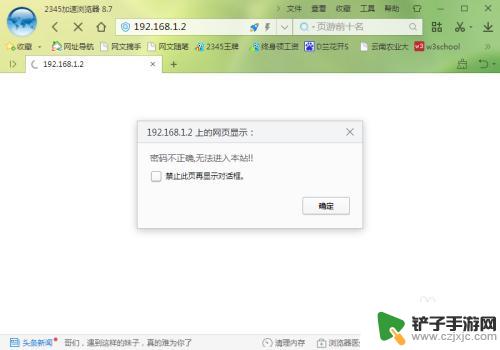
5、密码错误的访问验证
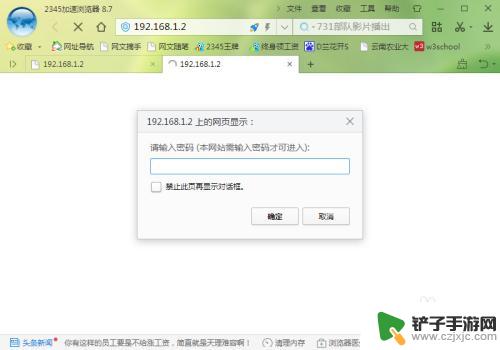
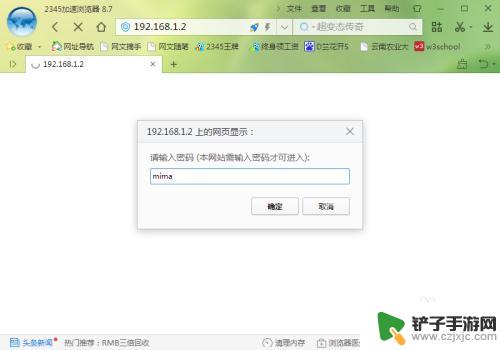
在浏览器输入192.168.1.2,页面会弹出输入密码的提示,输入一个错误的密码,查看页面是否访问。如图:


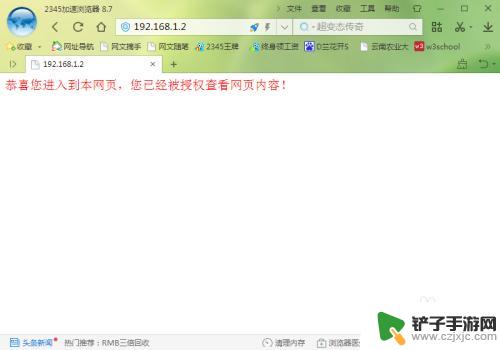
6、输入正确的密码访问
重新打开网页,输入mima,进入页面,查看网页内容。
如图:


以上就是如何在手机上为网页设置密码的全部内容,如果您还有不理解的地方,可以根据小编的方法进行操作,希望这篇文章能够帮助到大家。














